This page is a permanent link to the reply below and its nested replies. See all post replies »
basilfawlty89 · 36-40, M
SVG isn't really too great for complex gradients. For stuff like flare effects, use another format or use Photoshop. Illustrator is primarily for vector stuff like logos and icons.
Entheesa · 31-35, F
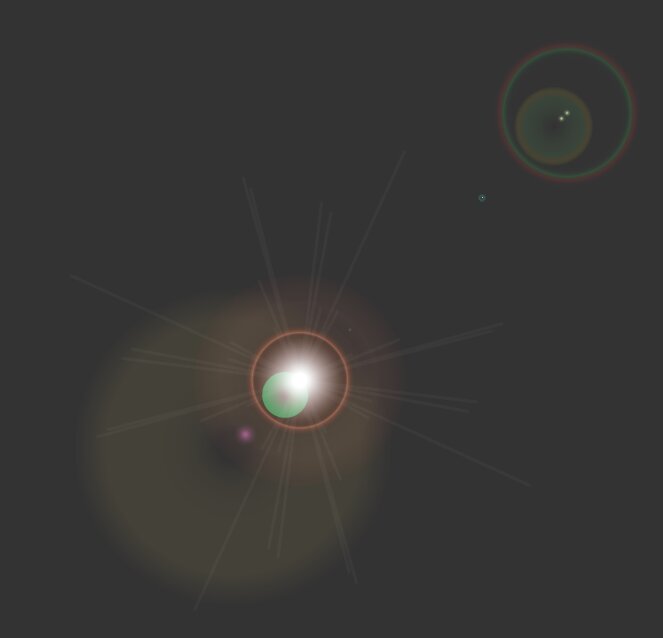
@basilfawlty89 If I save it as SVG, it's scalable, right? The problem is that I've already made an image in AI that I like. I got the gradients to work in the rest of my image, it's only the flare I'm having issues with.
basilfawlty89 · 36-40, M
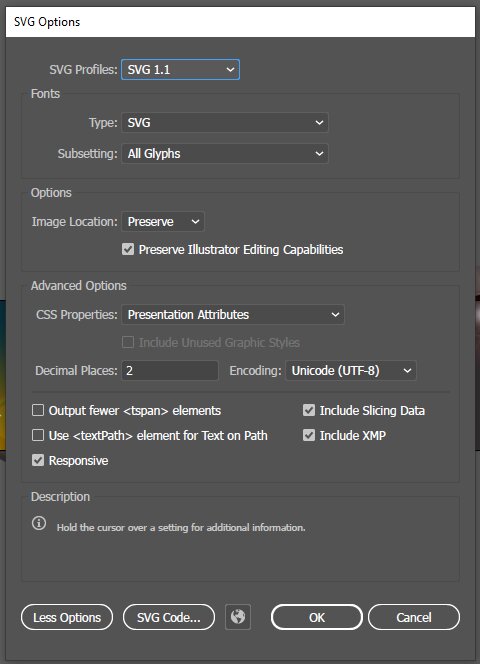
@Entheesa yes it is. Ha e you tried checking to see which version of SVG you're exporting to?
Entheesa · 31-35, F
basilfawlty89 · 36-40, M
@Entheesa hmm ...idea! Try clicking on SVG code, copy and paste it in your favourite code editor and save as an SVG file. See if that fixes it.
Entheesa · 31-35, F
@basilfawlty89 Ohh, interesting idea, I'll try that!
Entheesa · 31-35, F
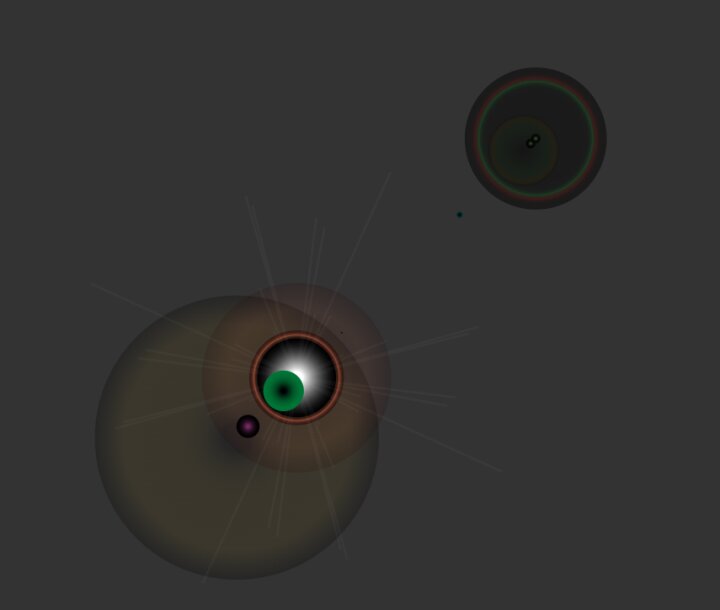
@basilfawlty89 No difference unfortunately...
basilfawlty89 · 36-40, M
@Entheesa hmm. That's odd. My advice is what every designer and developer knows. Pretend we know what's going on to the client, and secretly ask StackOverflow :P
Entheesa · 31-35, F
@basilfawlty89 Haha I would, but I am my client! 😂
Maybe I can open the .ai in photoshop, and see if that will help? I'm installing photoshop on this windows now to try. I feel like I'm missing something obvious though. 😅
Maybe I can open the .ai in photoshop, and see if that will help? I'm installing photoshop on this windows now to try. I feel like I'm missing something obvious though. 😅
basilfawlty89 · 36-40, M
@Entheesa I'm not sure if Photoshop can save SVG or open AI files. To be honest I haven't used it in ages, most of the UX/UI stuff I do is in Figma.
Entheesa · 31-35, F
@basilfawlty89 It seems it can open them, but not save as svg, unless I'm missing something.
basilfawlty89 · 36-40, M
@Entheesa no, I don't think you will be able to save it as SVG with Photoshop. It's not made for vector graphics.